Une landing page est une page web autonome créée dans le cadre d’une stratégie de marketing par e-mail. Elle est atteinte lorsqu’un individu clique sur un lien ou un bouton d’appel à l’action dans une campagne. Généralement, elle comprend un formulaire permettant aux visiteurs d’entrer leurs informations, les convertissant ainsi en prospects et destinataires de marketing par e-mail.
Pourquoi créer une landing page ? #
Pour créer une landing page efficace, commencez par vous poser la question suivante : « Quel est l’objectif de cette landing page ? ». Voici quelques exemples d’objectifs courants des Landing Pages :
- Inscription à une newsletter.
- Achat d’un produit.
- Téléchargement d’un livre blanc.
- Demande de devis.
- Téléchargement d’une application.
Accéder la plateforme Landing Page #
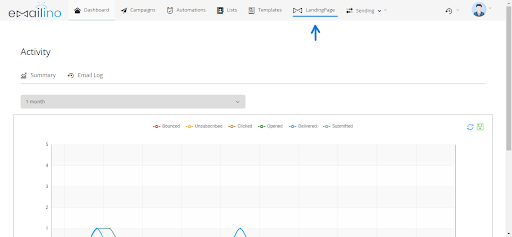
- Dans la barre de menus, cliquez sur Landing Page.

Ou bien accéder en cliquant ce lien https://lp.emailino.com. - Connectez-vous dans la page Login avec le même email et mot de passe d’Emailino.

Créer une nouvelle landing page #
Avec Emailino, vous avez la possibilité de créer une landing page en utilisant des modèles préétablis ou en concevant vos propres pages grâce à l’éditeur dédié.
- Dans la barre de menus, cliquez sur Landing Page.
- Accédez à la section Landing Page.
- Cliquez sur
 .
. - Choisissez entre :
- l’utilisation d’une template de landing page à partir de la galerie .
- Duplication d’une landing page existante à partir de la section Vos pages.
Travailler avec l’éditeur #
L’éditeur de Landing Page vous permet d’ajouter ou de modifier facilement la mise en page et les éléments de vos pages.
Dans le menu du haut figurent les options suivantes :
| Nom | Description |
|---|---|
| Vue mobile. La vue par défaut de l’éditeur. |
| Vue tablette. La vue par défaut de l’éditeur. |
| Vue ordinateur. La vue par défaut de l’éditeur. |
| Page principale qui sera visualisée. |
| La page de remerciement s’affiche immédiatement après qu’un visiteur ait réalisé une action sur landing page. |
| view component donne une vue en lecture du code HTML.Vous pouvez également copier le code HTML. |
| Prévisualisation de landing page pour vérifier l’agencement, le design et le contenu pour s’assurer qu’ils correspondent aux attentes et aux objectifs fixés. |
| Mode plein écran. |
| Annuler la dernière action effectuée dans l’éditeur de landing page Cela vous ramènera à l’état précédent de votre travail. |
| Pour retourner à l’état précédent de votre travail. |
| Supprimez la mise en page de votre landing page et retournez à un modèle vierge pour que vous puissiez commencer à partir de zéro. |
| Retour à la page d’accueil. |
| Cette option vous permet d’enregistrer votre modèle. |
| Publier votre landing page, Cela rendra votre page de destination accessible en ligne, permettant aux visiteurs d’y accéder via son URL. |
| Contient les paramètres que vous pouvez utiliser pour personnaliser Landing Page et ses éléments. |
| La structure de votre landing page ce qui permet une plus grande souplesse et facilité d’utilisation. Par exemple: votre landing page peut contenir une section En Tête, une section Corps et une section Pied-de-page. |
| Les colonnes offrent un espace où vous pouvez intégrer divers éléments tels que du texte, des images, des boutons, des formes, des icônes, des vidéos, ainsi que du code HTML. |

Travailler avec les modèles de Landing Pages #
Emailino offre une sélection de modèles préconçus pour landing page. Lorsque vous commencerez à créer votre landing page, vous serez automatiquement dirigé vers la bibliothèque de modèles. Là, vous pourrez choisir de personnaliser le design d’un modèle préexistant selon vos préférences.
Créer une landing page en modifiant un modèle #
Emailino vous permet de sélectionner un modèle de landing page prédéfini comme point de départ pour la création de votre design. Vous pouvez choisir un modèle qui correspond à vos besoins de marketing par e-mail.
Pour créer une landing page en modifiant un modèle :
- Affichez les modèles de landing page disponibles dans la bibliothèque de modèles en cliquant sur
 .
. - Sélectionnez un modèle que vous souhaitez utiliser comme base pour créer votre propre design.
- Cliquez sur
 pour voir à quoi ressemblera votre landing page.
pour voir à quoi ressemblera votre landing page. - Cliquez sur
 pour utiliser le modèle.
pour utiliser le modèle. - Donnez un nom à votre landing page.
- Cliquez sur
 .
. - Personnalisez votre conception dans l’éditeur en créant une mise en page, en ajoutant des éléments ou en ajustant les paramètres selon vos besoins.
- Cliquez sur l’icône
 Pour enregistrer votre modèle.
Pour enregistrer votre modèle.
Personnaliser les éléments de votre Landing Page #
Emailino vous permet de modifier les paramètres de votre landing page dans l’éditeur.
Après avoir choisi un modèle dans la bibliothèque, vous pouvez immédiatement modifier son apparence générale, y compris les polices personnalisées. En ajustant les paramètres de style, vous pouvez créer une présentation qui correspond parfaitement à vos goûts et exigences.
Pour modifier les paramètres
- Dans la barre de menus, cliquez sur l’icône
 .
. - Dans la section Paramètres, vous pouvez définir les paramètres suivants :
Setting
- ID: unique identifiant dans HTML
- Title: titre de page
Layout
Les paramètres de mise en page définissent la façon dont le contenu est agencé et présenté
- Margin : permet d’ajuster l’espace autour de l’objet, à l’extérieur des bords définis. Entrez la marge ou utilisez les flèches haut et bas pour modifier la marge.
- Padding : l’espace entre le contenu d’un élément et ses bords.
- Width : “largeur”. la dimension horizontale d’un objet ou d’un élément.
- Height : “hauteur”. C’est une mesure qui indique la dimension verticale d’un objet ou d’un élément.
Typography
Les paramètres offrent la possibilité de personnaliser la typographie, ce qui implique la modification des éléments visuels du texte tels que la police, la taille des caractères et l’espacement entre les lignes pour garantir une présentation agréable et facile à lire du contenu.
- Font family : Police, vous pouvez choisir la police spécifique que vous souhaitez utiliser pour le texte dans votre conception.
- Color : la couleur dans laquelle le texte est affiché.
- Font size : taille de police, la dimension des caractères utilisés pour afficher le texte.
- Font weight : l’épaisseur ou la densité des caractères utilisés pour afficher le texte.
- Letter spacing : espace blanc ajoutée entre chaque paire de lettres dans un mot.
- Line height : l’espace vertical entre les lignes de texte.
- Text align : la manière dont le texte est positionné horizontalement par rapport à son conteneur ou à une ligne de référence.
- Text shadow : l’effet visuel qui consiste à ajouter une ombre derrière le texte pour le faire ressortir de l’arrière-plan et lui donner plus de profondeur.
- Background
- Sélectionnez la couleur de fond.
- Cliquez pour sélectionner et télécharger une image de fond.
- Box shadow
- Largeur de la bordure :entrez la largeur ou utilisez les flèches haut et bas pour modifier la largeur de la bordure.
- Border Color : sélectionnez la couleur de la bordure.
- Border radius : entrez un nombre (ou cliquez sur ) pour modifier le rayon de la bordure.
Ajouter des éléments à votre landing page #
Une fois que vous avez créé votre landing page dans l’éditeur, vous avez la possibilité d’ajouter une variété d’éléments pour la personnaliser davantage, adaptée à vos besoins spécifiques.
Ajouter un élément d’image #
Les images sont idéales pour personnaliser votre landing page et la rendre plus attrayante. Vous pouvez sélectionner une image à partir de votre ordinateur.
Pour ajouter un élément d’image :
- Dans l’éditeur de votre landing page, cliquez sur l’icône

- Faites glisser l’élément d’image vers une disposition vide.
- Double-cliquez sur l’élément d’image pour le sélectionner.
Ajouter un élément de texte #
Vous pouvez utiliser un élément Texte pour ajouter du texte à votre landing page et le mettre en forme.
Pour ajouter un élément de texte :
- Dans l’éditeur de votre landing page, cliquez sur l’icône
 .
. - Faites glisser l’élément de texte vers une disposition vide.
- Cliquez sur l’élément de texte pour saisir votre texte.
Ajouter un bouton #
Les boutons sont des éléments essentiels pour diriger vos visiteurs vers des destinations spécifiques, que ce soit vers un site web externe ou une autre section de votre landing page. Ils servent à mettre en évidence des liens importants et incitent vos abonnés à cliquer pour accéder à davantage d’informations ou à agir en fonction de votre objectif marketing.
Pour ajouter un élément de bouton :
- Dans l’éditeur de votre landing page, cliquez sur l’icône
 .
. - Faites glisser l’élément de button vers une disposition vide.
- Double-cliquez sur l’élément de boutton pour utiliser les options d’édition suivantes :
- Modifiez le nom du bouton.
- Ajoutez le lien qui s’ouvre lorsque l’utilisateur clique sur le bouton.
- Target : sélectionnez si le lien s’ouvre dans une nouvelle fenêtre ou dans la fenêtre du navigateur actuel.
- Modifiez les paramètres du bouton.
- Personnalisez l’étiquette du bouton.
- Modifiez la forme du bouton.
Ajouter un élément de minuterie #
L’intégration d’un élément de minuterie sur votre landing page vous permet d’incorporer un compte à rebours visuel, informant les visiteurs du temps restant pour répondre à une offre ou agir avant une date limite spécifiée. Ce compte à rebours crée un sentiment d’urgence et encourage les visiteurs à agir rapidement pour saisir l’opportunité présentée.
Pour ajouter l’élément de minuterie :
- Dans l’éditeur de votre landing page, cliquez sur l’icône
 .
. - Faites glisser l’élément de minuterie {Countdown}vers une disposition vide.
Ajouter un élément vidéo #
Vous pouvez utiliser un élément Vidéo à votre landing page afin de mettre en valeur votre marque ou vos produits en limitant le texte.
Pour ajouter l’élément vidéo :
- Dans l’éditeur de votre landing page, cliquez sur l’icône
 .
. - Faites glisser l’élément de vidéo vers une disposition vide.
Utiliser le mode de prévisualisation dans l’éditeur #
Utilisez le mode de prévisualisation dans l’éditeur de landing page pour visualiser votre page sur différents appareils tels que les smartphones, les tablettes ou les ordinateurs de bureau avant de la publier. Cette fonctionnalité vous permet de vérifier le contenu et la conception de votre page lorsque vous apportez des modifications pour la personnaliser. Vous pouvez ainsi voir instantanément le résultat de vos ajustements pendant le processus de création.
Pour prévisualiser la conception de votre landing page :
- Cliquez sur l’icône d’aperçu qui correspond à l’appareil sur lequel vous souhaitez prévisualiser votre design. Vous pouvez choisir l’aperçu mobile
 , tablette
, tablette  ou ordinateur de bureau
ou ordinateur de bureau  .
.
Utiliser le mode code dans l’éditeur de votre landing page #
Dans l’éditeur de landing page, vous pouvez utiliser le mode code pour obtenir une vue en lecture du code HTML de votre page de destination. Vous pouvez copier votre code afin de partager le modèle avec d’autres membres de l’équipe, afin qu’ils puissent apporter des modifications.
Pour utiliser le mode code :
- Cliquez sur l’icône
 view component.
view component.
Utiliser le mode commentaires dans l’éditeur de votre landing page #
Utilisez le mode de commentaires dans l’éditeur de landing page pour échanger aux clients des avis et des retours de clients ou d’utilisateurs d’un produit ou d’un service.
Pour ajouter un commentaire
- Cliquez sur l’icône
 .
. - Faites glisser un modèle de témoignage depuis la partie inférieure du menu vers votre éditeur.
Ajouter une image de fond #
Vous pouvez ajouter une image de fond à votre landing page pour la rendre plus attrayante.
Pour ajouter une image d’arrière-plan :
- Cliquez sur le fond de votre landing page pour effectuer l’action de modification.
- Utilisez le sélecteur d’images pour importer une image.
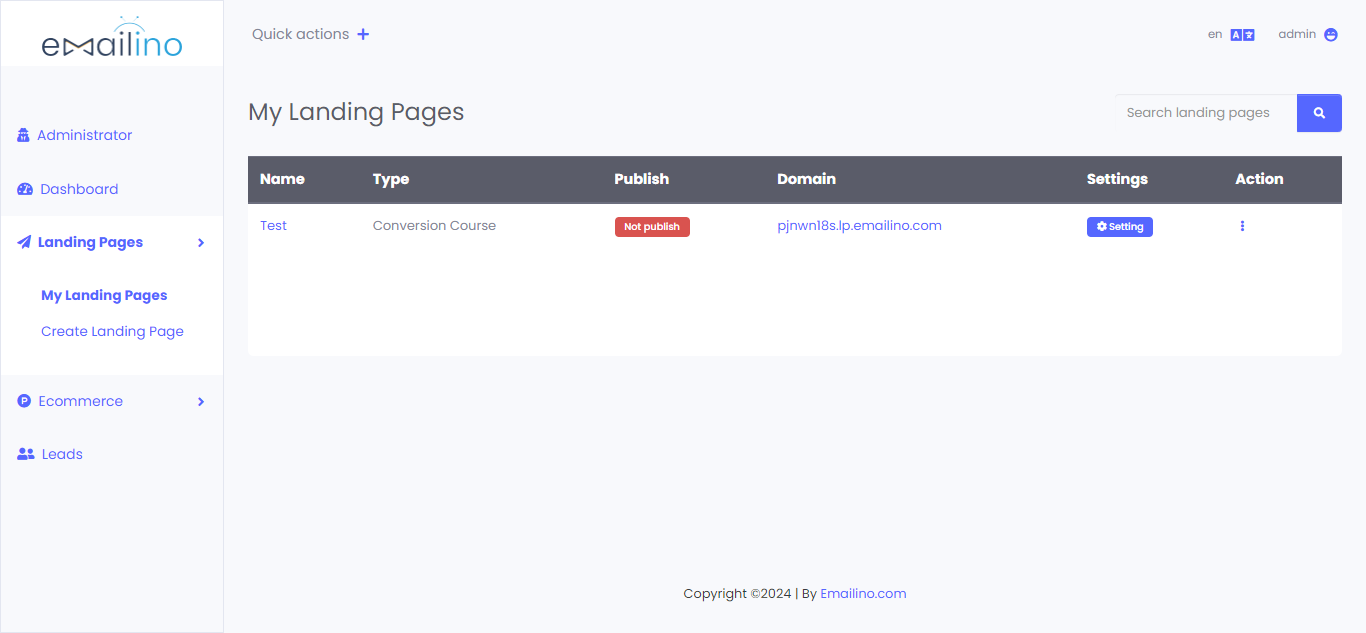
Publier votre Landing Page #
Si vous avez terminé de concevoir et personnaliser votre page, il est temps de la publier :
- Accédez à la section Landing Pages
- Cliquez sur My Landing Pages.
- Trouvez le template que vous souhaitez publier.
- Cliquez sur
 .
. - cochez l’option “Publish“.
- Cliquez sur
 .
.
Vous pouvez même publier votre landing page en cliquant sur l’icône ![]() dans Builder.
dans Builder.

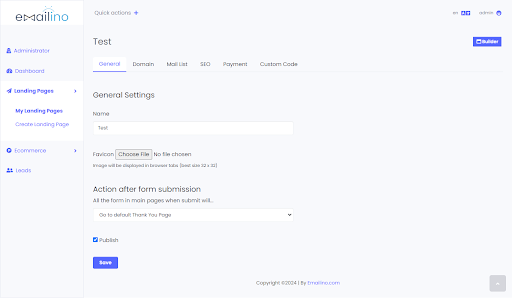
General Settings: #
- Entrez nom de page.
- Sélectionnez le favicon souhaitée.
- Choisissez l’action après submission.
- Cochez publish pour rendre la page visiblE.
Domain: Héberger votre landing page sur un domaine personnalisé. #
Par défaut, votre landing page est hébergée sur un sous domaine d’Emailino, mais vous pouvez ajouter un domaine personnalisé.
Toutefois, vous avez la possibilité d’utiliser un domaine personnalisé si vous en avez un. Cette option vous permet non seulement de renforcer votre image de marque et d’accroître votre crédibilité, mais aussi d’optimiser votre SEO.
Pour ajouter votre domaine à votre landing page
1. Accédez à la section Landing Pages.
2. Cliquez sur My Landing Pages.
3. Trouvez la landing page que vous souhaitez héberger.
4. Cliquez sur ![]() .
.
5. Cliquez sur ![]() .
.
6. Dans Domain Type choisi Custom your domain.
![]()
7. Ajoutez les enregistrements DNS à votre hébergeur de domaine ,Cette configuration doit être effectuée hors Emailino et le processus varie selon votre hébergeur de domaine :(lien documentation enregistrements DNS).
8. Insérez votre domaine dans le champs Custom your domain. Veillez à ne pas oublier www. au début.
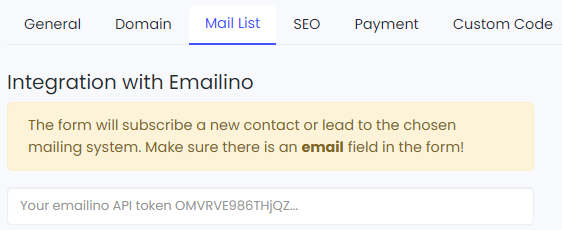
Mail List: Intégrez votre landing page avec votre compte Emailino. #
- Re-entrez la plateforme Emailino, dans la barre de menu en haut.
- Cliquez sur votre avatar et dans le menu déroulant sélectionnez API.

3. Copier le clé ![]() puis ajoutez ce dernier dans le champ ci-dessous.
puis ajoutez ce dernier dans le champ ci-dessous.

3. Choisissez une liste à associer à votre Landing page.

4. Cliquez sur ![]() .
.
SEO: Paramètres d’optimisation du moteur de recherche. #
Emailino vous permet de configurer les options de branding de votre domaine de landing page. Vous pouvez configurer les paramètres SEO.
- Accédez à la section Landing Pages.
- Cliquez sur My Landing Pages.
- Cherchez la landing page que vous souhaitez configurer .
- Cliquez sur
 .
. - Cliquez sur
 .
. - Vous pouvez modifier les paramètres suivants :
- SEO Title : saisissez le titre que les visiteurs de votre page de destination voient sur leur onglet du navigateur et qui sera visible sur les moteurs de recherche.
- SEO Description : Offrez un résumé concis des contenus ou services disponibles sur la page pour optimiser la visibilité de votre page sur les moteurs de recherche.
- SEO Keywords : Entrez les mots clés en relation avec le contenu de votre page
- Social Title : le titre que vous définissez pour les liens partagés sur les réseaux sociaux .
- Social Image : l’image à afficher lorsque le lien de votre landing page est partagé sur Facebook, LinkedIn et des autres réseaux sociaux.( cliquez sur Choisir un fichier et choisissez l’image souhaitée).
- Social Description : la description à afficher lorsque le lien de votre Landing Page est partagé sur les réseaux sociaux .
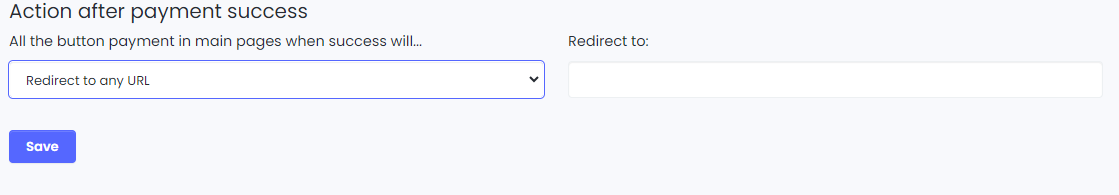
Payment : L’action après un paiement réussi. #
- Après un paiement réussi, vous avez la possibilité de rediriger vos clients vers l’une des deux options suivantes :
- Go to default Thank You Page : Vous pouvez choisir de rediriger les clients vers une page de remerciement standard, qui confirme que le paiement a été effectué avec succès.
- Redirect to any URL : Alternativement, vous pouvez les diriger vers une page spécifique adaptée à vos besoins. (Copiez votre URL dans le champ “Redirect to “).

![]()
![]()
![]()
2. Cliquez sur ![]() .
.
Custom Code : Insérer un code personnalisé dans l’en-tête ou le pied de page. #
- Vous pouvez ajouter du code spécifique (comme du JavaScript ou du CSS) dans l’en-tête et le pied de page de votre page de destination.

2. Cliquez sur ![]() .
.
![]()
![]()
![]()
Dupliquer une landing page existante #
Lorsque vous dupliquez une landing page, vous créez une copie de son contenu et de ses paramètres. Cela vous permet de créer une landing page avec un design ou une mise en page similaire, par exemple la même landing page traduite en différentes langues.
Pour dupliquer une landing page :
- Accédez à la section Landing Pages.
- Cliquez sur My Landing Pages.
- Trouvez la template que vous souhaitez dupliquer et cliquez sur l’icône
 .
. - Cliquez sur Clone pour dupliquer le template en tant que nouvelle landing page.
Supprimer une landing page #
- Accédez à la section Landing Pages
- Cliquez sur My Landing Pages.
- Trouvez le template que vous souhaitez supprimer et cliquez sur l’icône
 .
. - Cliquez sur Delete pour supprimer le template.
Paramètres Ecommerce #
Product: Ajouter des articles à vendre #
- Cliquez sur
 pour ajouter un produit.
pour ajouter un produit. - Saisissez un nom pour votre article.
- Saisissez le prix de votre article.
- Sélectionnez la devise.
- Facultatif : saisissez une description de votre article. Cela peut être utile pour donner plus d’informations.
- Cliquez sur
 .
.
Product : Supprimer des articles #
Pour supprimer un article, survolez l’article à supprimer et cliquez sur ![]() .
.
Product : Modifier des articles #
Pour modifier un article, survolez l’article à modifier et cliquez sur ![]() .
.
Product : Paiement #
Pour ajouter un lien de paiement d’un produit à votre Landing Page
- Accédez à la section Landing Pages
- Cliquez sur My Landing Pages.
- Trouvez la template que vous souhaitez, cliquez sur le nom.
- Choisi le mode de paiement souhaité dans la liste widgets et ajouter le bouton de ce dernier.
- Dans Settings, sur le champ select a product choisi votre produit dans la liste déroulante.
Orders:Détails des commandes #
Vous pouvez consulter les commandes ainsi que leurs détails, incluant le prix, les coordonnées du client ayant passé la commande et la date de création de cette dernière.
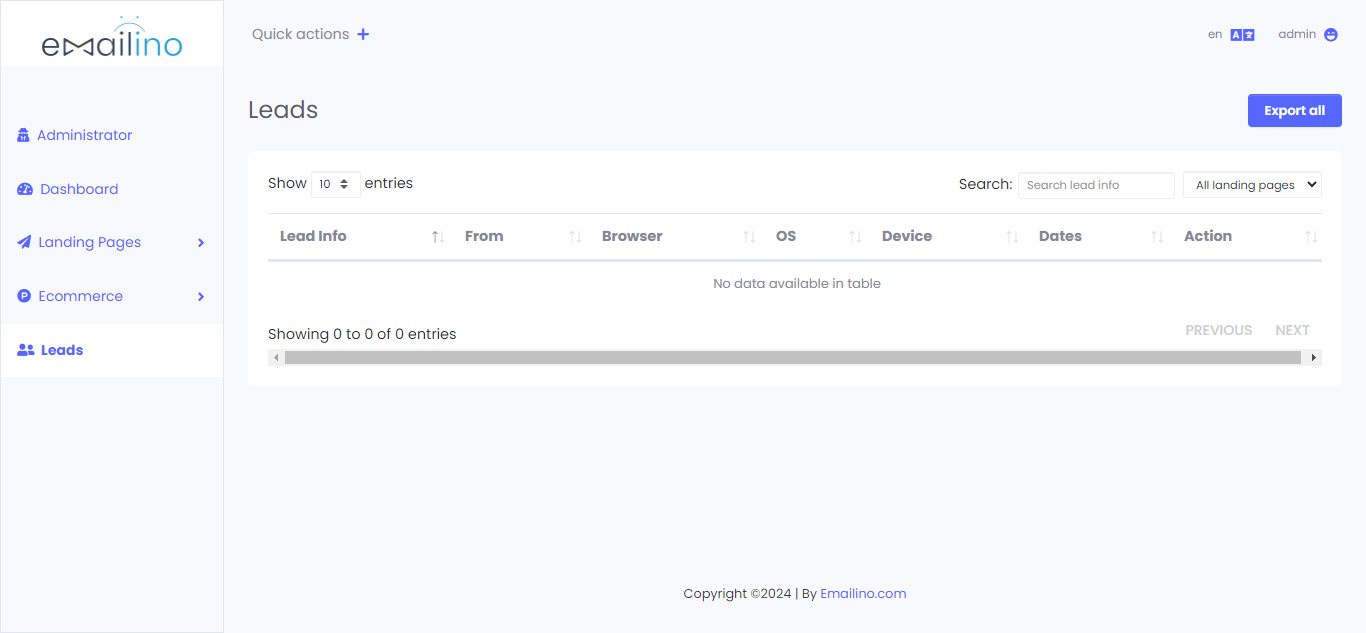
Leads #
Sur la page des détails de vos contacts, vous trouverez divers champs représentant les informations associés à chaque contact.

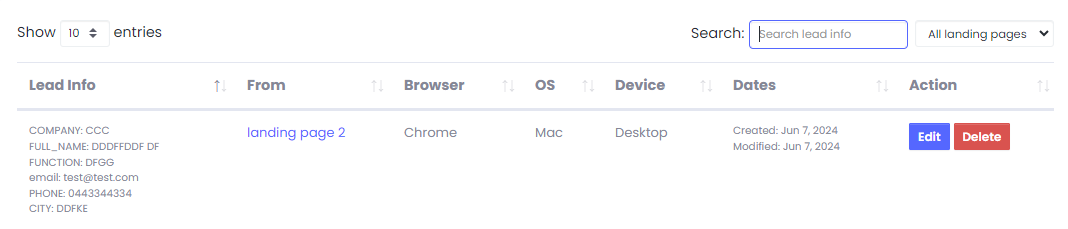
Les informations de contacts #
- Lead info : affiche les informations de Lead par ordre de priorité de votre formulaire.
- From : la source du lead.
- Browser : Navigateur du lead.
- OS : Système d’exploitation du lead.
- Device : Appareil du lead.
- Created date : la date à laquelle vos contacts ont été ajoutés.
- Modified date : la date de la dernière mise à jour des informations de vos contacts.
 Vous pouvez rechercher rapidement un contact en saisissant les informations d’identification (Lead info)
Vous pouvez rechercher rapidement un contact en saisissant les informations d’identification (Lead info) ![]() .
.
Supprimer un lead #
Pour supprimer un lead, survolez lead à supprimer et cliquez sur ![]() .
.
Modifier un lead #
Pour modifier un lead, survolez lead à modifier et cliquez sur ![]() .
.
Exporter les leads #
Pour exporter les leads,cliquez sur ![]() .
.
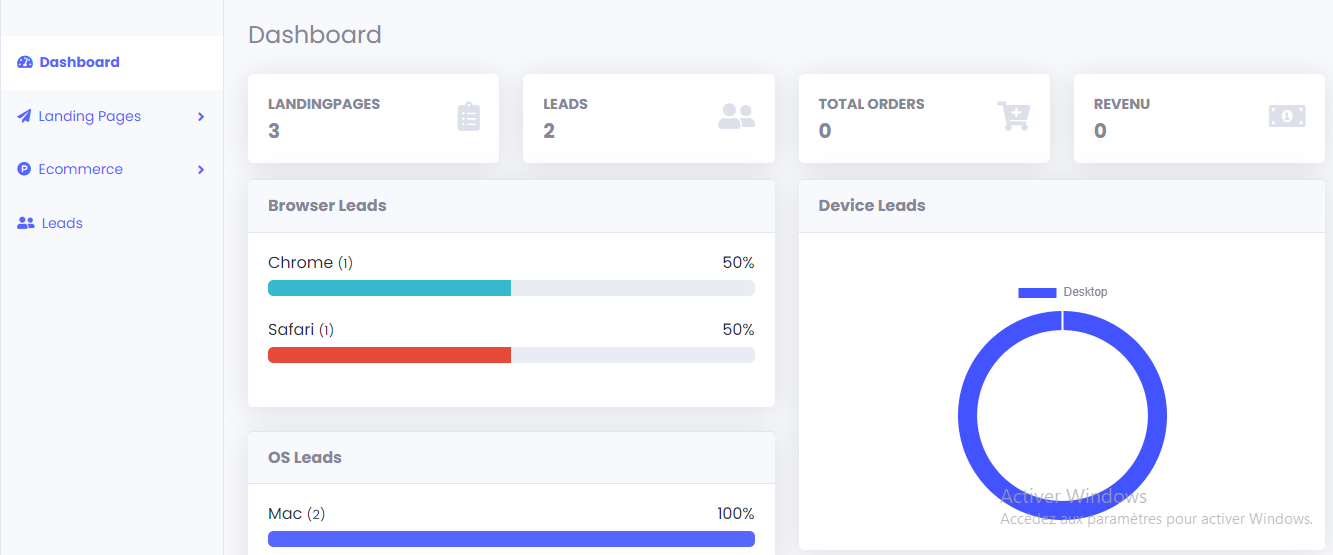
Analysez vos performances grâce à notre tableau de bord #
Notre tableau de bord est l’outil idéal pour suivre les données de vos clients ainsi que leurs commandes sur votre site Web et vos revenus.