Création d’une template #
Dans Emailino, vous avez la possibilité de créer votre propre design de votre email en partant d’un modèle vierge ou en choisissant parmi les modèles prédéfinis disponibles.
Pour créer un design :
- Allez à la page Templates.
- Dans la page cliquez sur
 .
. - Sélectionner un modèle depuis la bibliothèque et l’utiliser pour créer votre design, cliquez sur
 .
. - Dans l’éditeur, modifiez votre conception en créant une mise en page, en ajoutant des éléments ou en ajustant les paramètres généraux.
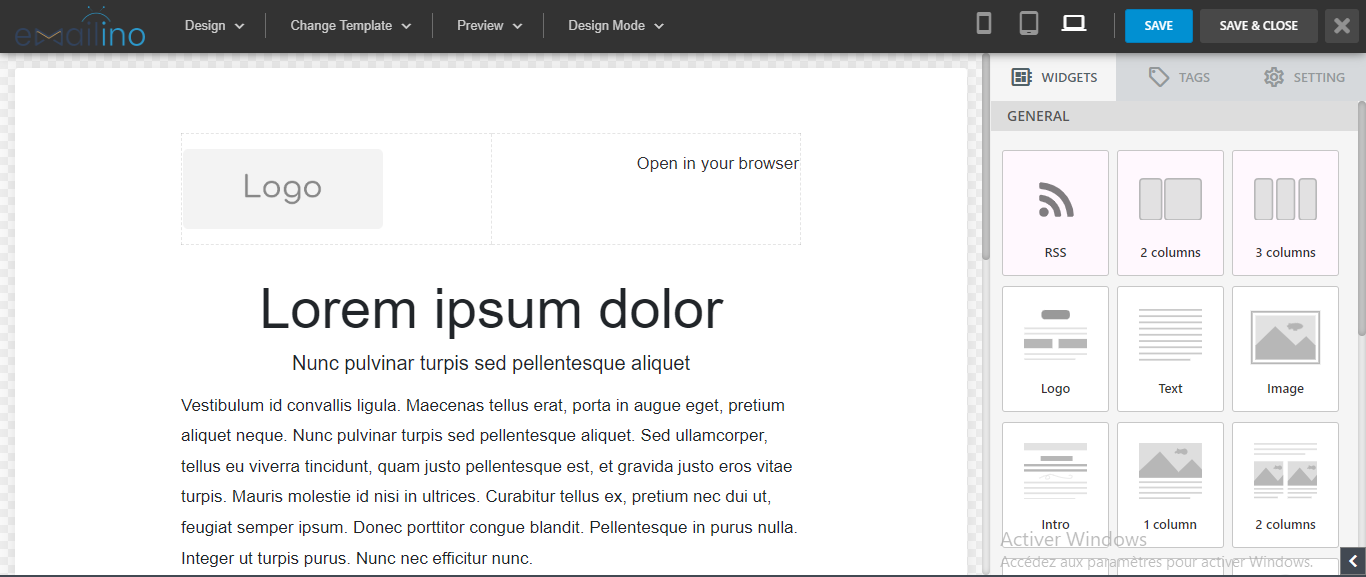
Éditeur d’emails Drag & Drop #
L’éditeur de Template vous donne la possibilité d’ajouter ou de modifier facilement la mise en page et les éléments de vos emails.

Les options disponibles du menu du haut :
| Nom | Description |
|---|---|
NEW | Une template vierge. |
Clear | Supprimez la mise en page de votre email et retournez à un modèle vierge pour que vous puissiez commencer à partir de zéro. |
New from Template | Utiliser un modèle déjà créé. |
Upload Template | Importer votre modèle à partir de votre ordinateur. |
Save | Enregistrer votre modèle. |
Exit | Quitter votre modèle. |
Change template | Remplacez le modèle par un autre |
Preview | Le mode Aperçu vous permet de visualiser l’apparence de votre email sur divers appareils tels que les téléphones mobiles, ou les ordinateurs de bureau. |
Mode source | Le mode Code donne une vue en lecture du code HTML de votre email. Vous pouvez également copier le code HTML et le modifier. |
| Voir version mobile |
| Voir version tablette |
SAVE | Enregistrer les modifications. |
SAVE&CLOSE | Enregistrer et Fermer. |
| Quitter |
Les options disponibles dans la barre latérale :
La barre latérale à droite contient des blocs prédéfinis (widgets) tels que “texte, image, bouton…”, ainsi des balises de personnalisation (tags) et les paramètres pour personnaliser l’affichage de votre email (settings).
Qu’est-ce qu’un bloc de contenu ?
Les blocs de contenu représentent une variété de types de contenu que vous pouvez intégrer à votre email. Vous pouvez simplement les glisser et les déposer dans les sections correspondantes.
Voici les types de blocs de contenu disponibles :





Utilisation des blocs de contenu #
Avec Emailino, vous avez la possibilité de structurer votre email en utilisant différentes sections. Lorsque vous créez une template, vous pouvez glisser et déposer les éléments par défaut dans ces sections. Les éléments par défaut que vous pouvez ajouter comprennent des images, du texte, des options de partage social, des articles, des vidéos.
Ajouter une image : #
L’élément d’image vous permet d’ajouter une image à votre email.
- Accédez à l’onglet WIDGETS.
- Faites glisser l’élément d’image vers une disposition vide.
- Pour ajouter une image, cliquez sur Browser.
- Cliquez sur l’icône
 Et sélectionnez l’image à importer.
Et sélectionnez l’image à importer. - Cliquez sur Upload.
Ajouter un bloc de texte #
L’élément de texte vous permet d’ajouter un texte à votre email.
Pour ajouter un élément de texte :
- Accédez à l’onglet WIDGETS.
- Faites glisser l’élément de texte vers une disposition vide.
- Cliquez sur l’élément de texte pour entrer votre texte.
Supprimer, dupliquer ou Modifier un bloc #
Pour Supprimer, dupliquer ou Modifier une mise en page :
- Déplacez le curseur sur une mise en page dans la zone d’édition pour faire apparaître le menu Actions.
- Cliquez sur l’une des options du menu Actions :

- Pour modifier les paramètres de mise en page, cliquez sur icône
 .
. - Pour supprimer la mise en page de votre conception, cliquez sur Supprimer
 .
. - Pour créer une copie de la mise en page, y compris ses éléments et paramètres, cliquez sur Dupliquer
 .
. - Pour modifier le contenu d’une mise en page, cliquez sur Paramètres

Les balises de personnalisation (TAGS) #
Dans l’éditeur, vous avez accès par défaut aux balises de personnalisation suivantes :
- {SUBSCRIBER_EMAIL} : La balise utilisée pour représenter l’adresse e-mail de l’abonné à la liste ou à la newsletter. Cette balise permet de personnaliser le contenu de l’e-mail en incluant dynamiquement l’adresse e-mail de chaque destinataire.
- {UNSUBSCRIBE_URL} : Le lien de désinscription est un lien placé dans le pied de page de votre email et sur lequel les destinataires peuvent cliquer pour ouvrir votre page de désinscription. L’ajout d’un lien de désinscription dans vos templates est obligatoire.
- {SUBSCRIBER_UID} : id unique de l’abonné.
- {WEB_VIEW_URL} : lien miroir de l’email (version web)
- {UPDATE_PROFILE_URL} : lien pour mettre à jour le profil de l’abonné.
- {CAMPAIGN_NAME} : Nom de compaigne.
- {CAMPAIGN_UID} : ID unique de compaigne
- {CAMPAIGN_SUBJECT} : Sujet de compaigne
- {CAMPAIGN_FROM_EMAIL} : La balise Email du compte affiche l’adresse e-mail de l’entreprise que vous avez utilisée lors de votre inscription.
- {CAMPAIGN_FROM_NAME} : La balise Name affiche le nom de votre entreprise tel qu’indiqué dans vos informations de facturation.
- {CAMPAIGN_REPLY_TO} : la balise REPLY_TO est utilisée pour personnaliser l’adresse e-mail de réponse dans une campagne d’e-mail. Elle permet d’insérer l’adresse e-mail de l’expéditeur ou de l’équipe responsable de la campagne dans le champ “Répondre à” de l’e-mail, offrant ainsi aux destinataires la possibilité de répondre directement en utilisant cette adresse spécifique. Cela favorise une communication plus fluide et personnalisée.
- {CURRENT_YEAR} : Cette balise ou variable est employée pour intégrer automatiquement l’année en cours dans le contenu de l’e-mail.
- {CURRENT_MONTH} : Cette balise ou variable est employée pour intégrer automatiquement le mois en cours dans le contenu de l’e-mail.
- {CURRENT_DAY} : Cette balise ou variable est employée pour intégrer automatiquement le jour actuel en cours dans le contenu de l’e-mail.
- {CONTACT_NAME} : Cette balise ou variable est utilisée pour ajouter automatiquement le nom du destinataire dans le contenu de l’e-mail.
- {CONTACT_COUNTRY} : Cette balise ou variable identifie le pays de votre entreprise.
- {CONTACT_STATE} : une balise qui représente l’état ou la région de votre entreprise.
- {CONTACT_CITY} : une balise qui représente la ville de votre entreprise.
- {CONTACT_ADDRESS_1} : une balise qui représente l’adresse de votre entreprise.
- {CONTACT_ADDRESS_2} : une balise qui représente le complément de l’adresse de votre entreprise.
- {CONTACT_PHONE} : une balise qui représente le numéro de téléphone de votre entreprise, Par exemple, elle peut être utilisée pour offrir aux destinataires un moyen direct de contact ou pour leur proposer une assistance téléphonique.
- {CONTACT_URL} : une balise qui représente l’URL du site web de votre entreprise, par exemple pour lui fournir un accès direct à des informations complémentaires, des offres spéciales ou des services en ligne.
- {CONTACT_EMAIL} : une balise qui représente l’email adresse de votre entreprise.
- {LIST_NAME} : est une balise qui représente le nom de la liste de diffusion à laquelle appartient le destinataire de l’e-mail.
- {LIST_SUBJECT} : une balise qui représente le sujet de la liste de diffusion à laquelle appartient le destinataire de l’e-mail.
- {LIST_FROM_NAME} : une balise qui représente le nom de l’expéditeur lié à la liste de diffusion à laquelle le destinataire de l’e-mail est inscrit.
- {LIST_FROM_EMAIL} : une balise qui représente l’email de l’expéditeur lié à la liste de diffusion à laquelle le destinataire de l’e-mail est inscrit.
- Exemple ajout tag {WEB_VIEW_URL} lien de version web d’email
- Ajouter un lien de désabonnement
Les étapes pour ajouter un lien de désabonnement :
- Accédez à l’onglet WIDGETS.
- Faites glisser l’élément Du button vers une disposition vide.
- Ajouter le tag {UNSUBSCRIBE_URL} dans le button.
- Entrez le texte que vous souhaitez afficher en tant que lien de désabonnement en le tapant directement ou en collant votre texte. Par exemple, entrez une phrase comme “Désabonner par ici” pour arrêter de recevoir ces emails.
Ou bien :
Créer un lien (dans un bouton ou texte) : #
Sélectionnez le texte que vous souhaitez transférer à un lien et cliquez sur ![]() .
.

- Dans la boîte de dialogue Insert/Edit Link, remplissez les champs :
- URL : entrez l’URL du site Web que vous souhaitez ouvrir.
- Text to display : entrez ou modifiez le texte que vous souhaitez afficher en tant que lien.
- Title : saisissez une info-bulle pour le texte. Ce texte sera affiché lorsque le destinataire survolera le lien.
- Open link in… : sélectionnez si le lien s’ouvre dans une nouvelle fenêtre ou dans la fenêtre du navigateur actuel.
Style de conception #
L’éditeur Drag & Drop simplifie la création d’emails professionnels de qualité, tout en garantissant une présentation parfaite. Vous pouvez définir les styles à appliquer dans l’ensemble du template à partir de la section SETTING.
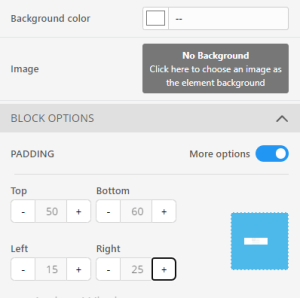
Template #
Cette partie vous permet de définir les paramètres d’arrière-plan et de largeur des blocs de contenu.

Background Color #
Choisissez la couleur de fond qui sera appliquée à tous les blocs de contenu de votre template sur toute la largeur.
Image #
Vous pouvez ajouter une image à partir de vos fichiers en cliquant sur Click here to choose an image as the element bachkground.
Padding #
L’espace entre le contenu d’un élément et ses bords.
Apparence du texte #
Vous avez la possibilité de personnaliser l’apparence de tous les styles de texte (paragraphes, titres, etc.) en sélectionnant chaque élément. Pour chaque style, vous pouvez définir la police, la taille et la couleur du texte….

Utiliser le mode code #
Dans l’éditeur, vous avez la possibilité d’accéder au mode code pour modifier le code HTML de votre Email.
Pour utiliser le mode code :
- Dans le menu supérieur de l’éditeur, Cliquez “Design Mode” puis choisissez “Source“. L’éditeur passe en mode code.
- Le mode Code donne une visualisation du code HTML de votre création. Vous disposez des options suivantes :
- Copier le code HTML : Vous pouvez copier le code HTML et le coller où vous le souhaitez.
- Modifier le code HTML : Vous avez la possibilité de modifier le code selon vos besoins.
Les actions des templates #
Importer une Template #
Avec Emailino, vous pouvez importer votre propre design et travailler avec.
Pour Importer un design :
- Allez à la page Templates.
- Dans la page cliquez sur
 .
. - Dans Template name, entrez ‘nom de la template’.
- Cliquez sur l’icône
 Et sélectionnez le fichier à importer.
Et sélectionnez le fichier à importer. - Cliquez sur Upload.
![]() Bon à savoir
Bon à savoir
Le modèle que vous souhaitez importer doit être compressé au format ZIP et inclure un fichier index.html et un dossier css (contient des fichier .css) et un dossier images (contient les images).
Pour garantir une compatibilité et une efficacité optimales, il est toujours recommandé de créer un nouveau modèle en utilisant l’un des modèles préexistants qui sont disponibles et impressionnants.
Si vous souhaitez utiliser l’un de vos modèles préexistants, il vous suffit de cliquer sur la liste déroulante à droite, puis de sélectionner “Copy”.
Renommer une Template #
- Allez à la page Templates.
- À côté de la template que vous souhaitez gérer, cliquez Sur
 .
.
À la page Change name, entrez Nom du Template.
Aperçu d’une Template
- Allez à la page Templates.
- À côté de la Template que vous souhaitez gérer, cliquez sur
 .
.
Ajouter une template email à une catégorie #
- Allez à la page Templates.
- À côté de la Template que vous souhaitez gérer, cliquez sur
 et choisisez
et choisisez  .
.
- Sélectionnez la catégorie à laquelle vous souhaitez ajouter la template.
- Cliquez sur Save.
Changer l’image miniature d’une Template #
- Allez à la page Templates.
- À côté de la Template que vous souhaitez gérer, cliquez sur
 et choisisez
et choisisez  .
. - Cliquez sur l’icône
 Et sélectionnez l’image à importer.
Et sélectionnez l’image à importer.
Cliquez sur ![]() .
.
Copier une template #
Allez à la page Templates.
- À côté de la Template que vous souhaitez gérer, cliquez sur
 et choisissez
et choisissez  .
. - Dans test file manager entrer le nom du la template.
Cliquez sur ![]() .
.
Supprimer une template #
- Allez à la page Templates.
- À côté de la Template que vous souhaitez gérer, cliquez sur
 et choisissez
et choisissez  .
.
Cliquez sur ![]() .
.
Partager un fichier par lien #
Vous pouvez joindre des fichiers images, txt, pdf et d’autres types de fichiers à vos templates.
Pour joindre un fichier par lien à votre template :
- Allez à la page Templates.
- À côté de la template que vous souhaitez gérer, cliquez sur
 .
. - Sélectionnez le texte que vous souhaitez, puis cliquez avec le bouton droit de la souris.
- Cliquez sur
 .
. - Dans la boîte de dialogue Insert/Edit Link, Cliquez sur icône
 .
. - Dans la boîte de dialogue Responsive File Manager, Cliquez sur icône
 .
. - Cliquez sur le button
 puis sélectionnez le fichier que vous souhaitez télécharger.
puis sélectionnez le fichier que vous souhaitez télécharger. - Cliquez sur
 .
. - Une fois le fichier téléchargé, cliquez sur le bouton
 .
. - Sélectionnez le fichier que vous souhaitez.
- Dans la boîte de dialogue Insert/Edit Link, remplissez les champs :
- Text to display : entrez ou modifiez le texte que vous souhaitez afficher en tant que lien.
- Title : saisissez une info-bulle pour le texte. Ce texte sera affiché lorsque le destinataire survolera le lien.
- Open link in… : sélectionnez si le lien s’ouvre dans une nouvelle fenêtre ou dans la fenêtre du navigateur actuel.
- Cliquez sur Save.



