Subscription Forms #
Un formulaire d’inscription est un formulaire que les visiteurs de votre site Web remplissent pour s’abonner à vos Emails et à votre marketing par e-mail. Vous pouvez rapidement développer vos listes de diffusion, collecter des informations supplémentaires sur vos abonnés et stimuler l’engagement à l’aide de formulaires d’abonnement.
Emailino propose la création de formulaires d’abonnement variés, conçus pour être visuellement attrayants et intuitifs à utiliser.
Créer un Formulaire d'inscription #
Les formulaires d’inscription sont essentiels à toute stratégie de marketing en ligne. Pour développer votre base de données de contacts, vous avez besoin d’un formulaire convaincant adressé aux bons destinataires. Les personnes qui s’abonnent via vos formulaires d’inscription ont lu votre contenu, ont aimé ce qu’elles ont vu et veulent en savoir plus. Elles ont décidé de manière active de rejoindre votre liste de contacts, en signe d’engagement et d’intérêt pour ce que vous avez à dire. Ce sont les contacts que vous recherchez.
Pour créer un formulaire d’inscription
- Dans la barre de menus, cliquez sur Lists.
- À côté de la liste que vous souhaitez que les personnes s’abonnent pour rejoindre votre base de contacts.
- Cliquez sur l’icône
 .
. - Cliquez sur Embedded form.
- Donnez un nom à votre formulaire.
- Copier /Coller le code dans le HTML de votre site Web, à l’endroit où vous souhaitez que le formulaire intégré apparaisse.
L’éditeur de Formulaires #
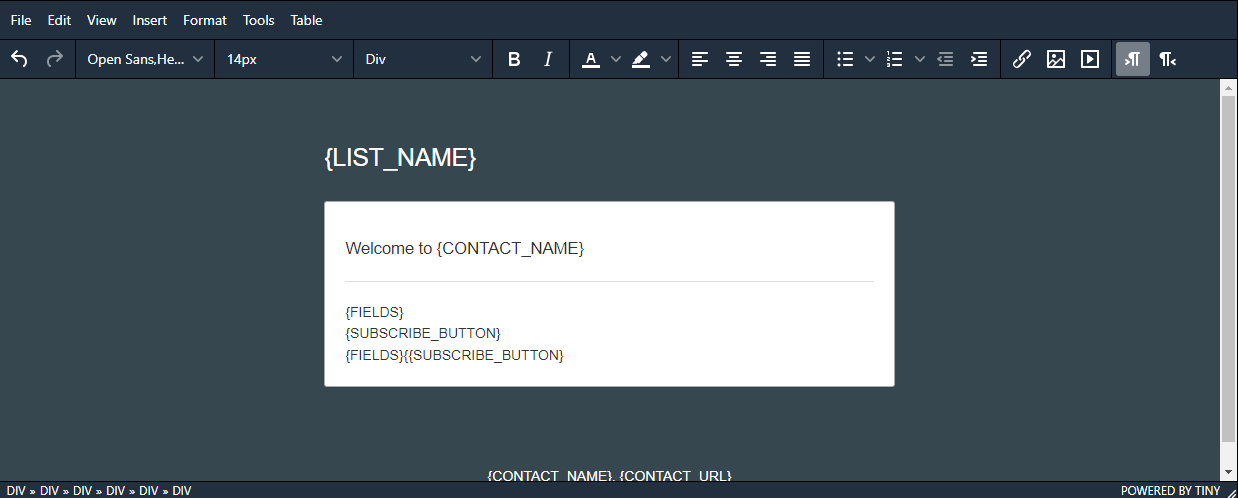
Dans l’éditeur de formulaires, vous trouverez un formulaire prédéfini qui peut être personnalisé en fonction de vos besoins.
Pour accéder à l’éditeur
- À côté de la liste que vous souhaitez gérer, cliquez sur l’icône
 .
. - Cliquez sur
 .
.
actions #
Subscriber (Abonnement) :
vous avez la possibilité de créer
- Formulaire d’inscription.
- Page de remerciement.
- Formulaire de confirmation d’inscription.
- Page de remerciement après la confirmation d’inscription.
- Page de bienvenue.
Unsubscriber (Désabonnement)
- Formulaire de désabonnement.
- Page de désabonnement.
- Email de désabonnement final.
Update Profil (Mise à Jour de Profil)
- Email de mise à jour de votre profil.
- Formulaire de mise à jour de profil.
- Page de confirmation de succès après la mise à jour du profil.
L’éditeur de formulaire vous permet d’ajouter ou de modifier la mise en page et les éléments de votre formulaire d’abonnement.

| Nom | Description |
|---|---|
| Dans cet onglet, vous avez la possibilité de visualiser l’apparence de votre formulaire, d’accéder à une page vierge et également d’imprimer votre formulaire. |
| Dans cet onglet vous avez la possibilité de revenir à l’état précédent d’une action, répéter une action qui a été annulée, déplacer du texte ou des éléments d’un emplacement à un autre, copier un texte ou des éléments, coller un texte ou des éléments, sélectionner l’ensemble du contenu, rechercher et remplacer |
| Dans cet onglet, vous avez la possibilité de visualiser le code source de votre page de formulaire, ainsi que ses différentes sections. Le mode Aperçu vous permet de voir à quoi ressemble votre formulaire. De plus, vous pouvez afficher le contenu sur tout l’écran de l’appareil en utilisant le mode plein écran. |
| Dans cet onglet, vous avez la possibilité d’ajouter une image, un lien, une vidéo, des tableaux, des caractères spéciaux, ainsi que des ancres pour créer des points de référence sur une page web. De plus, vous pouvez également inclure des champs pour la date et l’heure dans votre formulaire. |
| Dans cet onglet, vous avez la possibilité de personnaliser le format de l’écriture, y compris les polices de caractères, leur taille, d’aligner le contenu selon vos préférences. De plus, vous pouvez définir la couleur du texte et de fond pour chaque élément de votre formulaire. Si nécessaire, vous pouvez également supprimer toute mise en forme précédemment appliquée pour revenir à une présentation par défaut. |
| Dans cet onglet, vous avez la possibilité d’accéder au mode Code qui offre une vue en lecture du code HTML de votre formulaire. Vous pouvez également copier le code HTML généré et le modifier selon vos besoins. |
| Dans cet onglet, vous pouvez effectuer plusieurs actions liées à la manipulation des tableaux. Vous pouvez ajouter un tableau, insérer des colonnes et des lignes, couper, copier et coller des cellules, supprimer des lignes, modifier les propriétés du tableau telles que la bordure, l’alignement, l’espacement, etc. De plus, vous avez également la possibilité de supprimer le tableau entier si nécessaire. |
| Vous permet de revenir sur les modifications apportées à la conception de votre formulaire d’abonnement. |
| Vous permet de répéter les modifications apportées à la conception de votre formulaire d’abonnement que vous avez précédemment effectuées. |
| Dans cet onglet, vous trouverez une sélection de différentes polices de caractères parmi lesquelles vous pouvez choisir pour personnaliser l’apparence de votre texte. Cela vous permet de trouver la police qui correspond le mieux au style que vous souhaitez pour votre formulaire. |
| Dans cet onglet, vous trouverez une sélection de différentes tailles pour la police de caractères. Cela vous permet de choisir la taille qui convient le mieux à votre design et à vos besoins en matière de lisibilité et d’esthétique. |
| Dans cet onglet, vous trouverez différentes options de mise en forme du texte pour personnaliser l’apparence de votre formulaire. |
| “B” et “I” sont des abréviations employées pour signaler la mise en forme du texte. “B” est utilisé pour indiquer que le texte doit être en gras, tandis que “I” est utilisé pour indiquer qu’il doit être en italique. |
| La personnalisation de la couleur du texte et du fond pour chaque élément de votre formulaire. |
| Aligner votre formulaire consiste à positionner les différents éléments de celui-ci de manière à ce qu’ils soient centrés, alignés à gauche ou à droite, ou répartis de manière égale sur la page. |
| Collection de différents styles de puces ou de marqueurs que vous pouvez utiliser pour personnaliser vos formulaires. |
| Une collection de styles de numérotation prédéfinis que vous pouvez utiliser pour personnaliser votre contenu et votre mise en page. |
| Autoriser le déplacement du contenu du formulaire vers la droite. |
| Insérer et modifier un lien dans votre formulaire. |
| Insérer et modifier une image dans votre formulaire. |
| La direction d’écriture de gauche à droite. |
| La direction d’écriture de droite à gauche. |
Utiliser le mode de prévisualisation dans l’éditeur de formulaire #
Lorsque vous travaillez dans l’éditeur de formulaire d’abonnement, vous avez la possibilité d’utiliser le mode de prévisualisation pour visualiser l’apparence de votre formulaire avant de le finaliser et de l’envoyer. Cette fonctionnalité vous permet de vérifier le contenu et le design du formulaire à mesure que vous ajoutez des éléments pour le personnaliser, vous offrant ainsi la possibilité de voir instantanément l’effet de vos modifications.
Pour prévisualiser la conception d’un formulaire
- En bas de la page de l’éditeur, il vous suffit de cliquer sur “Preview” pour passer en mode de visualisation.
- Pour revenir à l’étape de modification de votre conception, vous pouvez simplement cliquer sur “Close“. Cela ramènera l’éditeur au mode édition, où vous pourrez continuer à ajuster et personnaliser votre formulaire.
Utiliser le mode code dans l’éditeur de formulaire #
Dans l’éditeur de formulaire, vous avez la possibilité d’accéder au mode code pour afficher le code HTML de votre formulaire. Vous pouvez ainsi copier ce code pour le partager avec d’autres membres de votre équipe, ce qui leur permettra d’apporter des modifications au modèle.
Pour utiliser le mode code :
- Dans le menu supérieur de l’éditeur, cliquez sur View<>source code. L’éditeur passe en mode code.
Ajouter un champ personnalisé à un formulaire #
Par défaut, les utilisateurs doivent saisir leur adresse e-mail, leur nom et prénom pour s’abonner à une liste de diffusion. Il est parfois possible d’ajouter des champs supplémentaires pour obtenir davantage d’informations sur les abonnés. Par exemple, pour utiliser la date de naissance du destinataire dans votre email marketing.
Pour ajouter un champ personnalisé :
En bas de la page de l’éditeur, choisissez le champ personnalisable que vous souhaitez ajouter.
- SUBSCRIBER_EMAIL : Adresse e-mail de l’abonné.
- SUBSCRIBER_FIRST_NAME : Prénom de l’abonné.
- SUBSCRIBER_LAST_NAME : Nom de famille de l’abonné.
- LIST_NAME : Nom de la liste.
- CONTACT_NAME : Nom du contact.
- CONTACT_STATE : État du contact.
- CONTACT_ADDRESS_1 : Adresse 1 du contact.
- CONTACT_ADDRESS_2 : Adresse 2 du contact
- CONTACT_CITY : Ville du contact.
- CONTACT_ZIP : Code postal du contact.
- CONTACT_COUNTRY : Pays du contact.
- CONTACT_PHONE : Numéro de téléphone du contact.
- CONTACT_EMAIL : Adresse e-mail du contact.
- CONTACT_URL : URL du contact.